设计即工程
我有个同学高中时一直弱不禁风,大学后突然变身肌肉男,一身腱子肉,走起路来健步如飞。他告诉我,这是因为作为一个雕塑家(他自诩雕塑家),他不仅要绘画、泥塑,还要会摔泥巴、刻石雕和翻模,整个流程都要掌握——无论是技术活还是体力活。
他说自己参观过某手办工作室,大家各司其职,有人绘制原型,有人电脑建模或做油泥模型,有人对接工厂,这才是现代化、标准化的制作流程。虽然作为一个雕塑家,他看不上这种批量生产的商品雕塑,但他对这种追究效率的标准化流程心向往之。

我告诉他,你从事的是艺术行业,它很少批量复制,所以很难标准化。朋友听了很失落,不知道是不是不甘心一辈子从事手工业。
和艺术不同,设计并不是自我表达,它是一种“工程”,经常需要批量制造,并有大量重复或接近重复的劳动,在一定程度上它是可以被“标准化”的。
近几年的 UI 设计一个趋势也有利于标准化。早期的 UI 形式五花八门,每个产品从设计逻辑、交互到 UI 都追求「个性化」。2010 年代中期,UI 设计开始逐渐回归本质——「形式服务内容」,为了照顾用户的使用习惯,各个平台的设计趋向于统一,不再专门追求「个性化」。
这些都为 UI 设计流程的标准化提供了便利。
智能化设计前夜:标准化
对于存在大量重复劳动的工作,首先取代它的可能不是 AI,而是标准化。
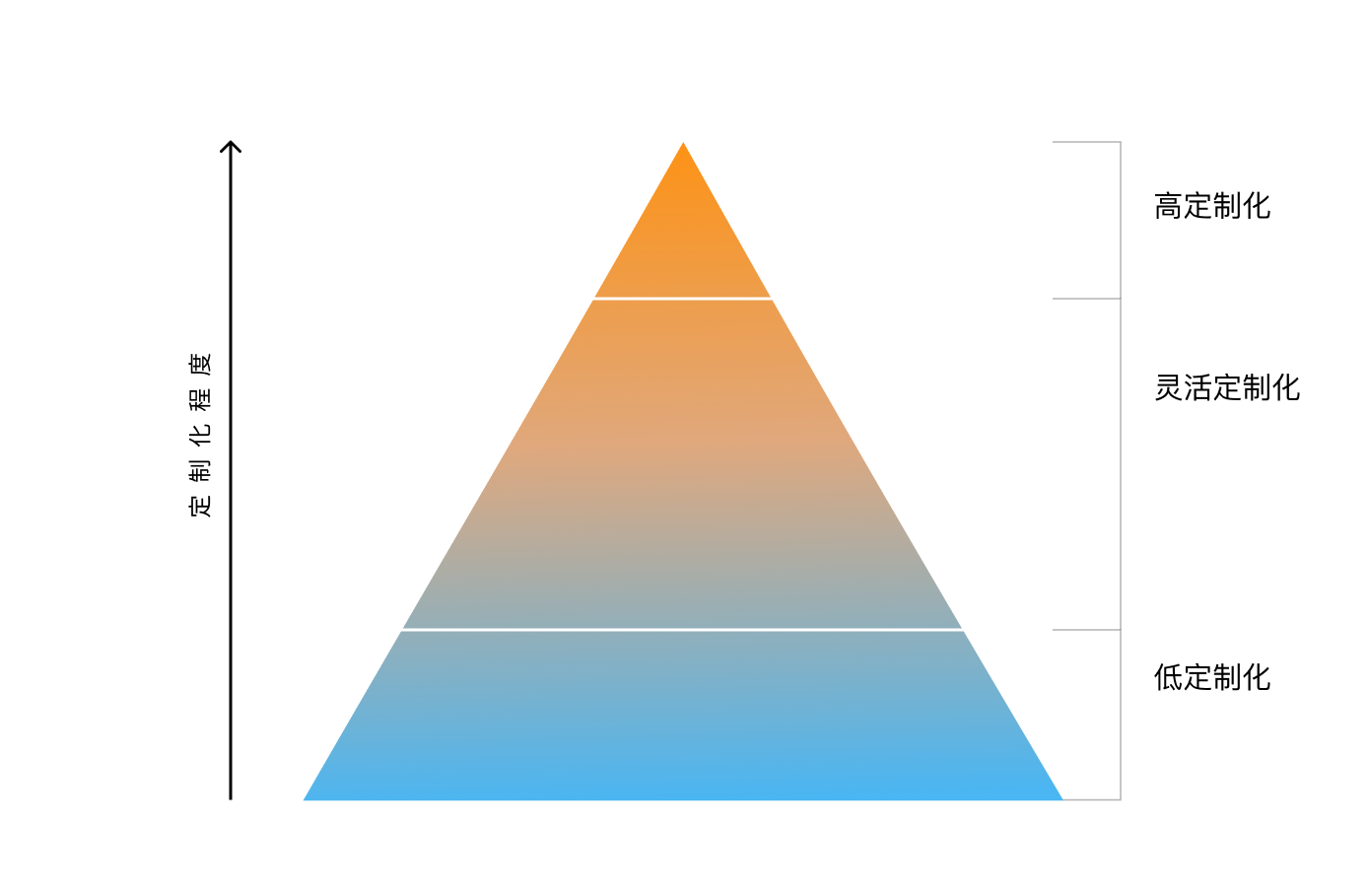
下图是“设计需求金字塔”,我常用它来展示设计需求分布。金字塔底部的设计需求定制化要求低,但需求数量巨大,也存在大量重复劳动,这部分需求必然最先被标准化制造流程取代。

2010 年代是正式这种“标准化”的高峰期。
设计工具上,UI 设计师群体逐渐抛弃 Photoshop,改用 Sketch、Figma 等工具,这些工具不止是搅局者,也为 UI 设计引入了全新的理念。它们还拥有活跃的开发社区,在优秀插件的辅助下,标准化流程变得愈加容易,也逐渐被更多设计团队接受。UI Kit 也由早期的简单的罗列,进化为常见“自动化”组件库。
前端届似乎更进一步,UI 框架或全套前端框架快速增长,并出现了一批成熟方案。这些框架整合了组件样式、前端实现方案等,精简了UI设计、前端的流程。在某些项目或流程中,甚至可以直接省略 UI 设计的步骤。
这些新工具、新流程的引入,大大推进了设计标准化流程,实际上也取代了一部分设计师的工作。特别是一些前端框架的飞速发展,已经可以在一定程度上抛弃大部分“设计”流程。当团队需要开发管理系统、管理后台等个性化需求低的界面时,直接采用这类前端框架即可完成快速搭建,设计师只需介入整体把控或细节补漏即可。
同样的趋势也出现在平面设计/视觉设计行业,还是以上图为例:底部需求对定制性要求不高(或预算难以支撑),使用素材修改或套用模版即可基本满足需求。针对这部分需求。用户可以选择下载模版修改,如 Shutterstock、千图系网站(千图、我图、包图);也可以选择使用“智能”设计工具,如 Canva、创可贴等。这些工具通过海量的标准化素材,已经可以满足绝大部分“底层设计需求”。
这种“标准化”是否取代了部分设计师的工作?有,也没有。

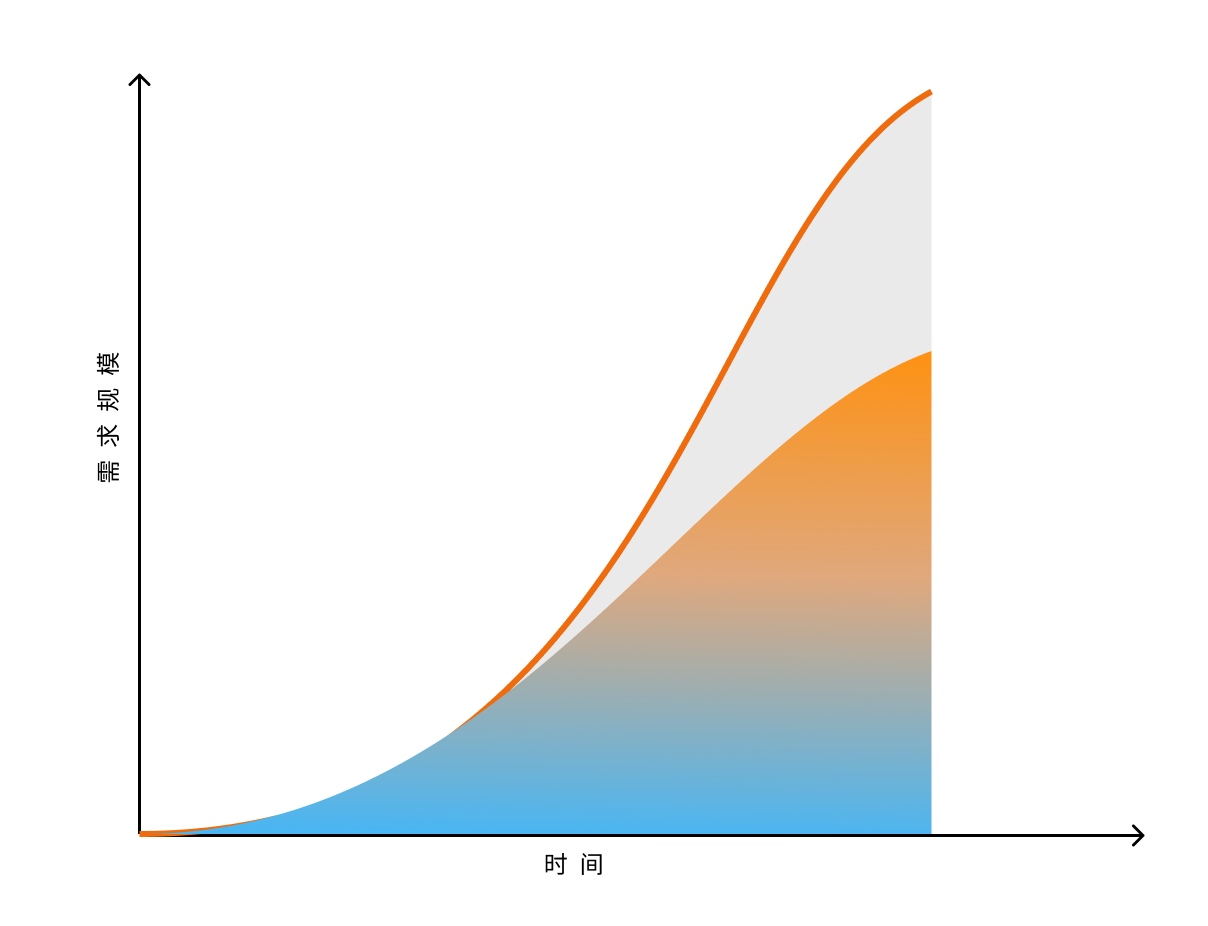
上图是一个简单的示意图,用于展示设计需求的发展趋势:灰色曲线是实际需求规模,彩色部分为人工完成的需求规模。我们之所以没有感受到设计师被“标准化”影响,是因为曲线一直增长,掩盖了灰色部分持续扩张的真相。
山雨欲来:AI 设计 / AI 辅助设计
插画的标准化是十分困难的。
原因之一,是因为插画和 UI 的功能不同。UI 是人机交互的一部分,它本身不是内容,和应用领域的耦合度很低。一套同样的 UI 设计方案,可以用在医疗领域,稍作修改,就也可以用于教育领域。而插画不同,它可能是内容的装饰(装饰性插画),也可能是内容的主体(如插画海报),甚至是内容本身(如插画绘本)。后两种插画和内容的相关性极高,定制性也很高。


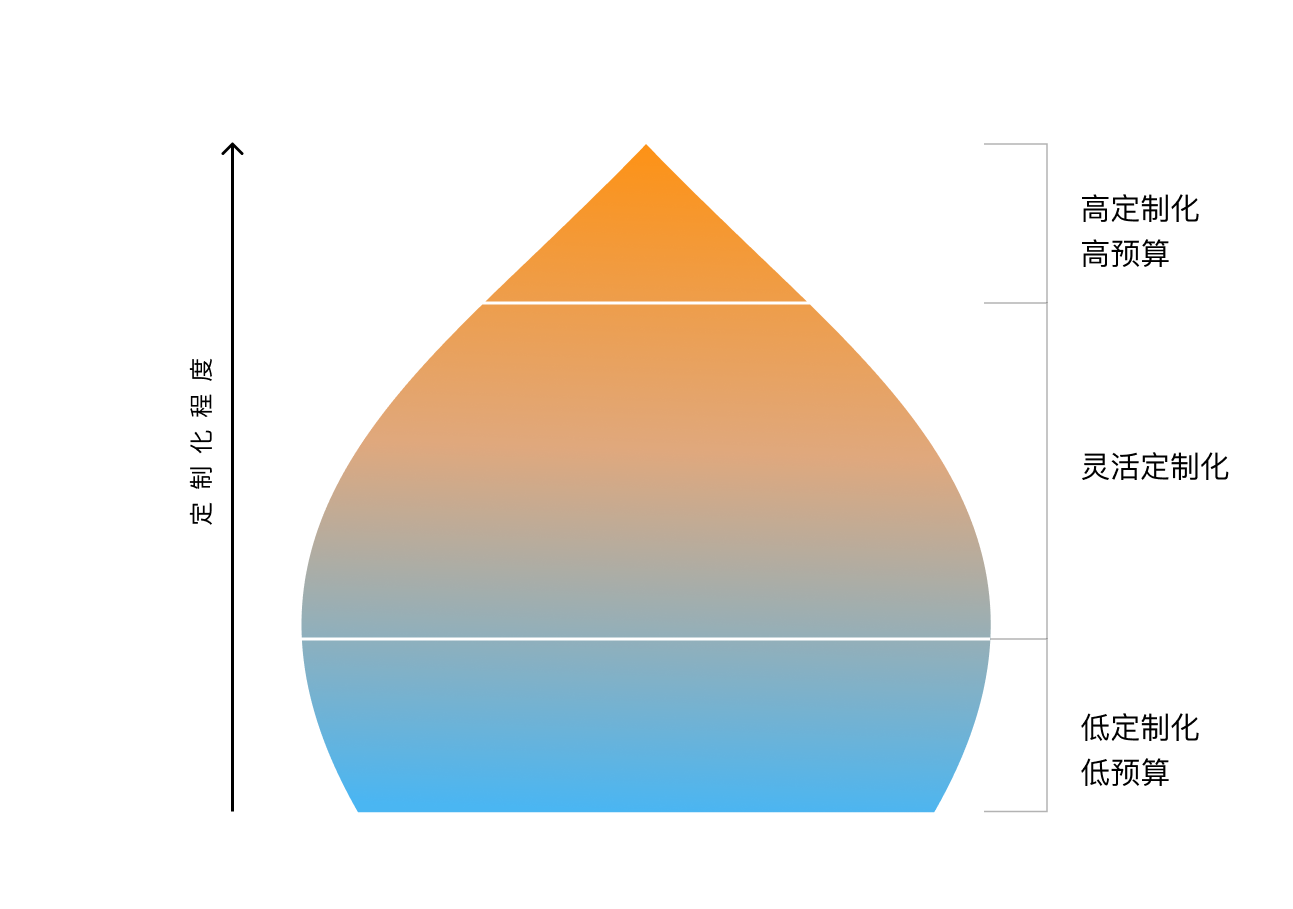
细分到插画领域,其需求金字塔有些特殊,其低定制化的需求往往较少,多数需求集中在灵活定制化的腰部,其定制性要求高,很难使用普通的方式进行标准化。

2022 年,以 Dall-E2、Stable Diffusion 为代表的 AI 绘画工具陆续发布,通过一段描述,AI 即可生成符合主题的插画。这些工具的出现,让金字塔腰部的定制化需求有了“标准化”的可能。
AI 绘画实际上正在逐步改变上图“需求金字塔”的底部(低定制化)和部分腰部(灵活定制化)需求,让原本难以标准化的流程,在 AI 搭建的标准化流程辅助下实现“批量生产”。
和插画相比,UI 设计标准化的先天优势太多了:
- 高普适:它和内容的耦合度不高,同一方案的普适性更广;
- 工程化:它更加接近“工程”,有很多可以参数化、数据化的部分;
- 有基础:业已借由软件、前端等工具完成了部分标准化;
近期已经有团队开始实践 AI 辅助下的 UI 标准化流程,其中两个产品值得关注:
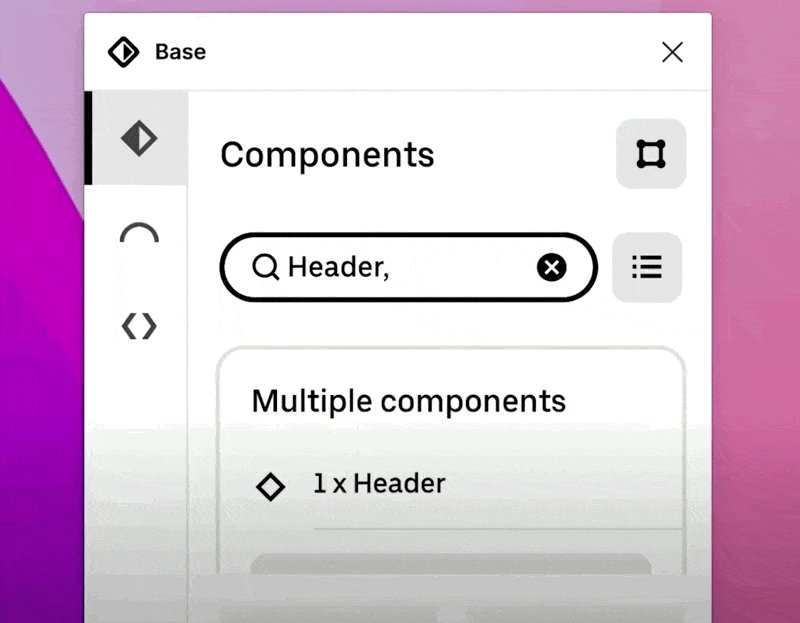
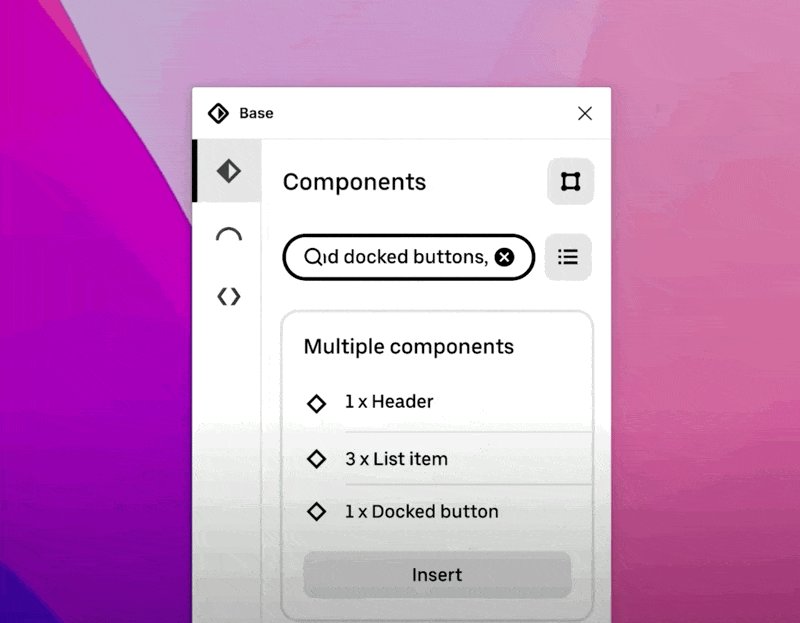
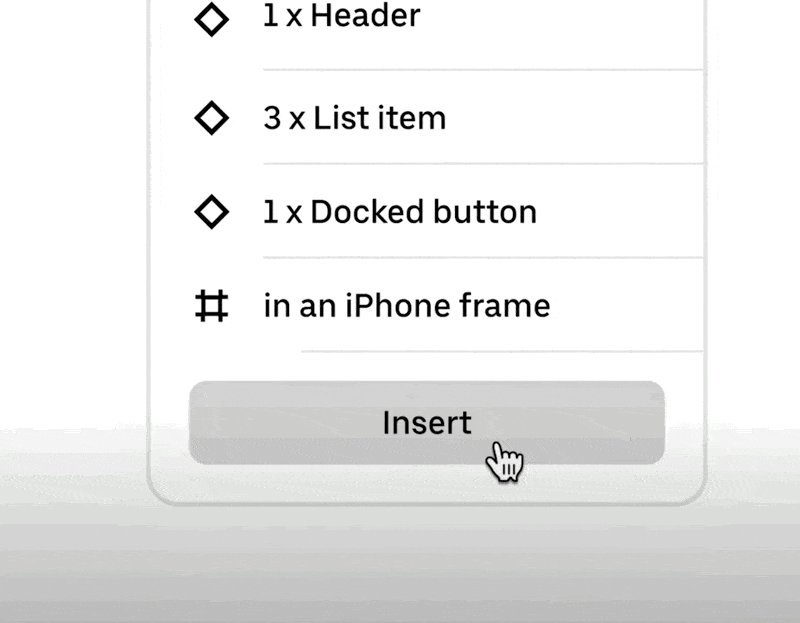
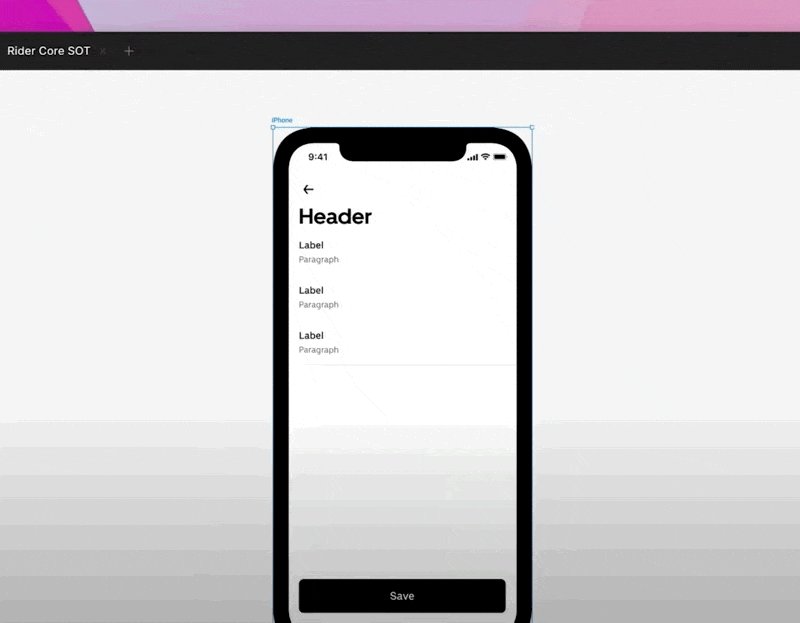
一个是 Uber 在 Figma 分享会上展示的 Base 内部版,它引入了 AI 工具,可以通过描述来生成基于 UIkit、符合风格规范的新页面。

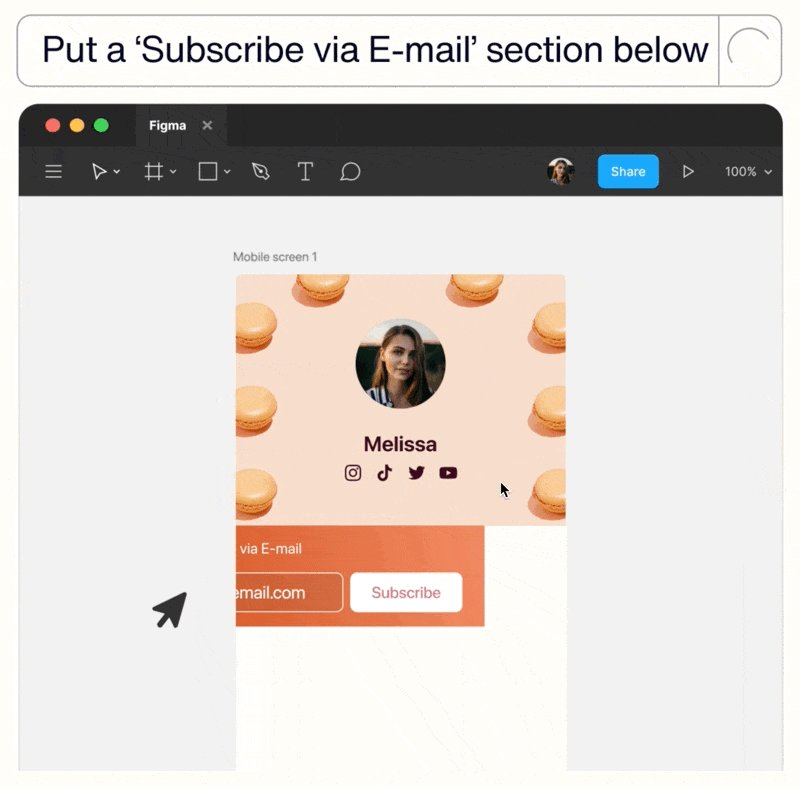
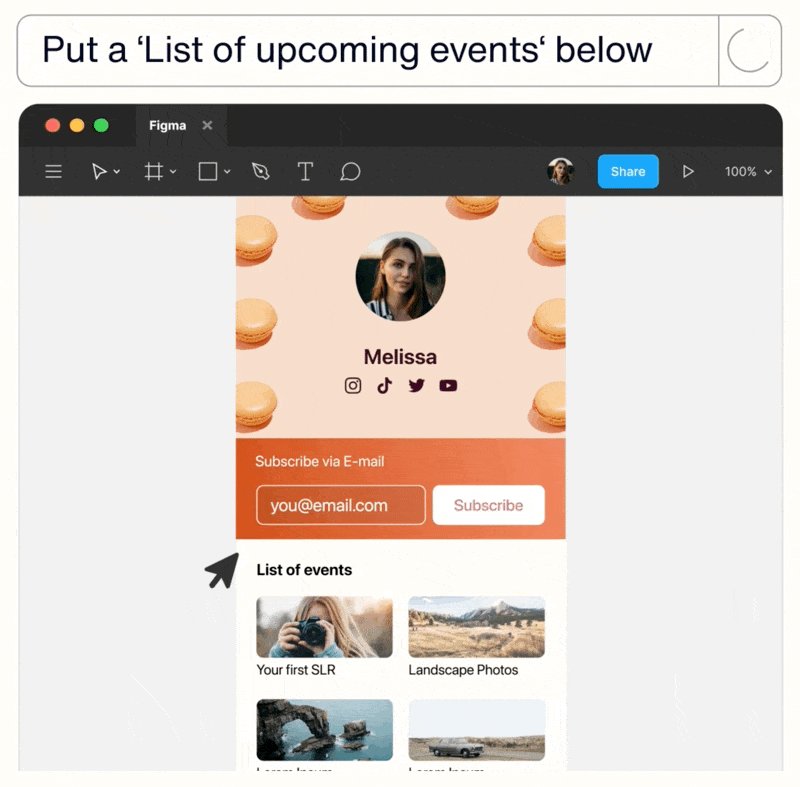
另一个是 Habitable 开发的 Figma 插件“AI designer”,在展示视频里,它可以通过一段描述生成复杂的页面。在官方页面上写道:
如果你有设计技能,它将加快你的设计过程,你仍可创造美丽而独特的设计。
如果您没有设计技能,它将让您立即看到您的想法,并确保正确的方向。

从目前流出的信息来看,这两款工具看起来离真正的 AI 好像还有差距。但我们不要小看它们的功能,这对 UI 设计流程可能是非常大的改进。
想象一下,在此之前 UI 团队遇到的问题:团队已经有成熟的 UIkit、风格指南,在设计新页面时,还是需要设计师使用 UIkit 中的组件,参照风格指南一一排版,特别是有大量新页面时,会给设计师带来大量近似重复的劳动。而这些插件可以辅助设计师完成初步排版工作,解决重复劳动问题。而 AI designer 好像更进一步,它应该自带一批 UIkit,解决了某些全新项目没有 UIkit 和风格指南的问题。
可以认为,这些产品解决了“重复劳动”和“近似重复劳动”问题,因为风格和组件样式已经确定,所以这些需求是“设计需求金字塔”中的“低定制”部分。
那么,在 UI 设计中,AI 能影响到腰部的“中定制化”需求吗?我觉得这应该正式这些工具下一步的目标。以下可能是 AI 下一步影响到的步骤:
- 情绪看板辅助:根据情绪看板,结合设计师描述,生成一系列设计风格方案,供设计师参考;
- 组件库辅助搭建:根据设计稿,快速生成标准组件库(UIkit)和风格指南(UI Guidelines);
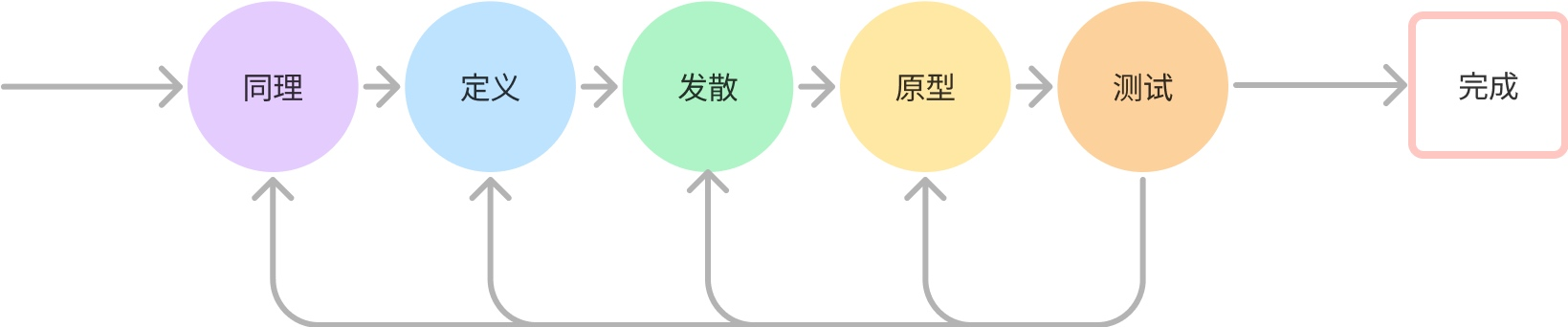
总之,AI 将一步步影响“设计金字塔”的底层和腰部需求,成为设计师的重要帮手。而设计师则更有精力专注于设计流程的“同理”和“定义”部分,从繁荣芜杂的重复劳动中解放出来。

参考文献/资料:
- 2018 Design Tools Survey | UX Tools
- David Wiesner | Author & Artist
- フィギュアの制作工程と職種[フィギュア業界について]|フィギュア制作 専門の学校 fast (fast-net.biz)
